將 HTML 網站轉換為 Jekyll
如果您正在尋找 Jekyll 網站的主題,您不必侷限於現有的 Jekyll 主題。將幾乎任何靜態 HTML 檔案轉換為 Jekyll 網站非常容易。
在許多方面,任何目前是靜態網站的網站已經是 Jekyll 網站了。Jekyll 只允許您在處理檔案時自動化網站的某些部分(例如將頁面插入範本、為導覽呈現清單、產生饋送和網站地圖等)。
了解如何將任何 HTML 網站轉換為 Jekyll 範本,將為您的 Jekyll 主題開啟更多選項。您可以從大量 HTML 範本中為您的網站選擇,快速將 HTML 範本 Jekyll 化,並使用 Jekyll 建立輸出,而不用在網路上搜尋Jekyll 主題。
儘管網站可以有精密的特色和控制項,我們會在本教學中保持簡單。
什麼是 Jekyll 網站?
首先,讓我們從基礎開始。將 Jekyll 網站簡化到極為基本的層級,將有助於釐清 Jekyll 網站中會發生什麼事。如果您尚未安裝 jekyll 寶石,請安裝它。
我們將從包含三個檔案的基本 Jekyll 網站開始
.
├── _config.yml
├── _layouts
│ └── default.html
└── index.md
手動在名為 my_jekyll_site 或其他您最喜歡的資料夾中建立這三個檔案,並將 default.html 放入名為 _layouts 的資料夾中。
touch _config.yml index.md default.html
mkdir _layouts && mv default.html _layouts
開啟您最喜歡的編輯器,並將 default.html 和 index.md 檔案的內容填入如下
_config.yml
name: My Jekyll Website
_layouts/default.html
<!DOCTYPE html>
<html>
<body>
{{ content }}
</body>
</html>
index.md
---
title: My page
layout: default
---
# {{ page.title }}
Content is written in [Markdown](https://learnxinyminutes.com/docs/markdown/).
Plain text format allows you to focus on your **content**.
<!--
You can use HTML elements in Markdown, such as the comment element, and they won't
be affected by a markdown parser. However, if you create an HTML element in your
markdown file, you cannot use markdown syntax within that element's contents.
-->
現在 cd 到 my_jekyll_site 並使用內建伺服器提供網站
cd my_jekyll_site
jekyll serve
如果您有 Gemfile,請透過輸入 bundle exec jekyll serve 而不是 jekyll serve 來使用 Bundler。
當您提供網站時,您會取得一個預覽網址,例如 http://127.0.0.1:4000/(與 http://localhost:4000/ 相同)。網站的檔案預設會建置到 _site 資料夾中。
這是最基本的 Jekyll 網站功能層級。以下是發生的事情
_config.yml檔案包含 Jekyll 在處理您的網站時使用的設定。空的設定檔將使用建置 Jekyll 網站的預設值。例如,要將 Markdown 轉換為 HTML,Jekyll 會自動使用 kramdown Markdown 篩選器,而無需指定。- Jekyll 會尋找具有 前置標籤 的檔案(
index.md中的兩組破折號---),並處理檔案(填入網站變數、呈現任何 Liquid,並將 Markdown 轉換為 HTML)。 - Jekyll 會將所有頁面和文章的內容推送到佈局中指定的
{{ content }}變數(default)中,該佈局會在 front matter 標籤中指定。 - 處理過的檔案會以
.html檔案寫入_site目錄中。
您可以在 解釋順序 中進一步了解 Jekyll 如何處理檔案。
有了 Jekyll 網站運作方式的基本概念後,您就能轉換幾乎任何 Jekyll 的 HTML 主題。以下各節將帶您逐步完成教學。
1. 為您的預設佈局建立範本
找到您的 HTML 主題並將其儲存為 default 佈局。如果您要轉換或複製現有的網站,您可以右鍵點擊該頁面並檢視原始碼。
例如,假設您要複製您的公司網站,以建立具有相同品牌的說明文件網站。或者,假設您有一個使用 HTML 建立的個人網站,現在想要將其變成 Jekyll 網站。取得您網站的 HTML 原始碼。
無論是哪個網站,請務必查看授權條款,並確定您有權複製和使用該程式碼。
將原始碼複製並貼到名為 default.html 的檔案中。將 default.html 檔案放入 _layouts 資料夾中。這將成為您頁面和文章的預設佈局範本,亦即,每個頁面或文章在 Jekyll 建立網站時,都會使用這個佈局。
請注意,在尋找範本時,您需要範本的 HTML 輸出。如果範本有 PHP 標籤或其他動態腳本,這些動態元素需要轉換為 HTML 或 Liquid。Liquid 是 Jekyll 範本系統,用於擷取動態內容。
在瀏覽器中開啟 default.html,以確保網站的外觀和行為與線上的一樣。您可能需要調整 CSS、JS 和圖片路徑,讓它們正常運作。
例如,如果路徑在您複製的網站上是相對的,您需要將相同的資產下載到您的 Jekyll 網站,或使用雲端中相同資產的絕對路徑。(例如 src="// 的語法需要一個前綴,例如 src="http://,才能在您的瀏覽器中運作。)
Jekyll 提供一些 篩選器,用於在路徑前加上網站 URL。例如,您可以像這樣為您的樣式表加上前綴
{{ "/assets/style.css" | relative_url }}
relative_url 篩選器會在輸入前加上設定檔中 baseurl 的值(例如 blog)。如果您的網站不是架設在網域的根目錄,而是架設在子路徑中(例如 http://mysite.com/blog/),這會很有用。
您也可以使用 absolute_url 篩選器。這個篩選器會在輸入前加上 url 和 baseurl 的值
{{ "/assets/style.css" | absolute_url }}
同樣地, url 和 baseurl 都可以在您網站的設定檔中定義,如下所示
url: http://mysite.com
baseurl: /blog
輸出結果將會是 http://mysite.com/blog/assets/style.css。
請注意,任何頁面的 url 屬性都以正斜線 (/) 開頭,因此請在 url 或 baseurl 屬性的結尾省略此符號。
您不必像這樣在連結路徑前加上篩選器。您也可以在整個網站中使用相對連結。然而,不論您決定如何對資源路徑編碼,請務必確保它們能正確呈現。
您本地的 default.html 頁面在您的瀏覽器中看起來如何?所有影像、樣式和其他元素是否都正確顯示?如果是,很好。繼續進行。您可以使用這個範本作為所有頁面和貼文的版面配置,或建立任意多個您需要的範本。
在下一節中,您將清空版面配置的內容,並以會由 Jekyll 頁面動態填入的佔位符標籤取代。
2. 找出版面配置的內容部分
在 default.html 中,找出頁面內容開始的地方(通常在 h1 或 h2 標籤)。將出現在這些標籤內的標題替換為 {{ page.title }}。
移除內容部分(保留其他所有部分:導覽選單、側邊欄、頁尾等),並以 {{ content }} 取代。
在您的瀏覽器中再次檢查版面配置,並確保您沒有因為不小心移除關鍵的 div 標籤或其他元素而損壞或變更它。唯一的變更應該是標題和頁面內容,它們現在已清空或顯示佔位符標籤。
3. 建立幾個帶有前置標籤的檔案
在根目錄建立幾個檔案 (index.md 和 about.md)。
在 index.md 檔案中,加入一些包含 title 和 layout 屬性的前置標籤,如下所示
---
title: Home
layout: default
---
Some page content here...
建立另一個名為 about.md 的測試頁面,並使用類似的前置標籤。
如果您沒有在頁面中指定配置,Jekyll 將會直接將該頁面呈現為未設定樣式的基本 HTML 頁面。
4. 加入設定檔
在根目錄加入 _config.yml 檔案。在 _config.yml 中,您可以選擇性地指定您想要的 Markdown 濾鏡。預設會使用 GitHub Flavored Markdown (GFM) 處理器 for kramdown。如果沒有指定其他濾鏡,您的設定檔將會自動套用以下設定為 預設值
markdown: kramdown
kramdown:
input: GFM
您可以在 Jekyll 文件中找到其他 Markdown 選項,不過您不太會需要用到它們。
5. 測試您的頁面
現在執行 jekyll serve,並在 index.html 和 about.html 頁面之間切換。預設配置應會載入到兩個頁面。
現在您已經將內容萃取到不同的檔案中,並為頁面定義了共用的配置。
您可以為頁面定義任意數量的配置。然後只要識別您想要該特定頁面使用的配置即可。例如
---
title: Sample page
layout: homepage
---
這個頁面接著會在 _layouts 資料夾中使用 homepage.html 範本。
你甚至可以在 _config.yml 檔案中為頁面、文章或 集合 設定 預設前置資料標籤,這樣你就不必在 front matter 變數中指定版面。無論如何,設定預設值超出了本教學的範圍,讓我們回到工作上。
6. 設定網站變數
你已經使用 {{ page.title }} 標籤設定了頁面標題。但還有更多 title 標籤要填寫。頁面還有一個 title 標籤,出現在瀏覽器標籤或視窗中。通常你會在此處放置頁面標題,後接網站標題。
在你的 default.html 版面中,在 head 標籤下尋找 title 標籤
<title>ACME Website</title>
插入下列網站變數
<title>{{ page.title }} | {{ site.title }}</title>
開啟 _config.yml 並為你的網站名稱新增一個 title 屬性。
title: ACME Website
你在 _config.yml 檔案中新增的任何屬性都可以透過 site 名稱空間存取。類似地,你頁面 front matter 中的任何屬性都可以透過 page 名稱空間存取。在 site 或 page 之後使用點號表示法來存取值。
使用 Ctrl + C 停止 Jekyll 伺服器,然後重新啟動它。驗證 title 標籤是否正確填入。
每次修改設定檔時,都必須重新啟動 Jekyll,變更才會生效。修改其他檔案時,Jekyll 會在重新建置時自動擷取變更。
如果網站中還有其他變數要填入,請重複上述步驟。
7. 在頁面上顯示文章
在首頁顯示文章清單是很常見的作法。首先,讓我們建立一些文章,這樣才有些東西可以展示。
在 _posts 資料夾中新增一些文章,並採用標準的 YYYY-MM-DD-title.md 文章格式
2017-01-02-my-first-post.md2017-01-15-my-second-post.md2017-02-08-my-third-post.md
在每篇文章中,新增一些基本內容
---
title: My First Post
layout: default
---
Some sample content...
現在讓我們建立一個用於顯示文章的版面配置。在 _layouts 中建立一個名為 home.html 的新檔案,並新增以下邏輯
---
layout: default
---
{{ content }}
<ul class="myposts">
{% for post in site.posts %}
<li><a href="{{ post.url }}">{{ post.title}}</a>
<span class="postDate">{{ post.date | date: "%b %-d, %Y" }}</span>
</li>
{% endfor %}
</ul>
在根目錄中建立一個名為 blog.md 的檔案,並指定 home 版面配置
---
title: Blog
layout: home
---
在這種情況下,blog.md 的內容將推送到 home 版面配置中 {{ content }} 標籤。然後,home 版面配置將推送到 default 版面配置的 {{ content }} 標籤。
版面配置的工作原理
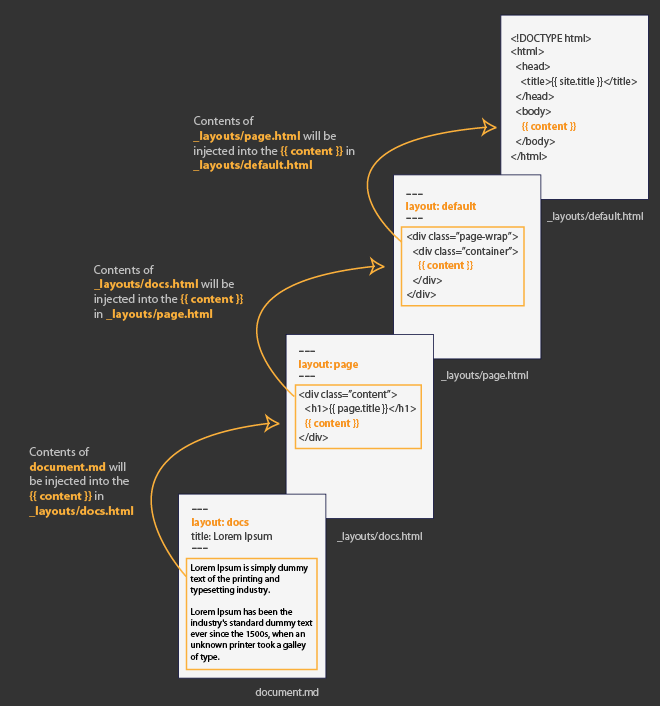
當版面配置指定另一個版面配置時,表示第一個版面配置的內容將填入第二個版面配置的 {{ content }} 標籤。類比來說,就像可以套在一起的俄羅斯娃娃。每個版面配置都套在它指定的另一個版面配置中。
下圖顯示版面配置在 Jekyll 中的工作原理

在此範例中,Markdown 文件 document.md 中指定 layout: docs 的內容會推送到版面檔案 docs.html 的 {{ content }} 標籤中。由於 docs 版面本身指定 layout: page,因此 docs.html 中的內容會推送到版面檔案 page.html 中的 {{ content }} 標籤中。最後,由於 page 版面指定 layout: default,因此 page.html 中的內容會推送到版面檔案 default.html 的 {{ content }} 標籤中。
您不需要多個版面。您只要使用一個版面:default。您可以選擇如何設計您的網站。一般來說,通常會為頁面定義一個版面,為文章定義另一個版面,但這兩個版面都會繼承 default 範本(通常會定義網站的頂部和底部)。
在你的瀏覽器中,前往 blog.html 並查看文章清單。請注意,你不需要使用這裡所描述的方法。你可以簡單地將 for 迴圈新增到任何頁面,例如 index.md,以顯示這些文章。但假設你對其他功能有更複雜的邏輯,將你的邏輯儲存在與你經常輸入內容的頁面區域分開的範本中會很有幫助。
至少,一個版面應包含 {{ content }},它充當要呈現的內容的接收器。
迴圈
順便一提,讓我們暫停一下,更仔細地檢視 for 迴圈邏輯。Liquid 中的迴圈 是最常使用的 Liquid 標籤之一。迴圈讓你可以在你的 Jekyll 網站中反覆處理內容並建立結果。for 迴圈也有 某些可用的屬性(例如第一次或最後一次反覆處理),也基於迴圈在迴圈中的位置。
我們只觸及了你可以使用 for 迴圈來擷取文章的皮毛。例如,如果你想顯示特定類別的文章,你可以透過將 categories 屬性新增到文章的前置設定,然後在這些類別中尋找來做到這一點。此外,你可以透過新增 limit 屬性來限制結果數量。以下是一個範例
<ul class="myposts">
{% for post in site.categories.podcasts limit:3 %}
<li><a href="{{ post.url }}">{{ post.title}}</a>
<span class="postDate">{{ post.date | date: "%b %-d, %Y" }}</span>
</li>
{% endfor %}
</ul>
這個迴圈會取得前置設定中有一個稱為 podcasts 類別的最新三篇文章。
8. 設定導覽
現在你已經設定好文章了,讓我們來設定頁面導覽。大多數網站都會在側邊欄或標題區域中放置一些導覽。
在本教學中,我們假設你有一個你想要產生的簡單頁面清單。如果你只有少數幾個頁面,你可以使用 for 迴圈來反覆處理 site.pages 物件,然後根據 front matter 屬性來排序它們。
找出頁面清單出現在你程式碼的哪一部分。通常這是一個 <ul> 元素,裡面有各種子 <li> 元素。用以下程式碼取代原本的程式碼
<ul>
{% assign mypages = site.pages | sort: "order" %}
{% for page in mypages %}
<li><a href="{{ page.url | absolute_url }}">{{ page.title }}</a></li>
{% endfor %}
</ul>
這個範例假設每個頁面都會有包含 title 和 order 屬性的 front matter,就像這樣
---
title: My page
order: 2
---
這裡的 order 屬性會定義頁面的排序方式,其中 1 會出現在清單的第一個。
你也可以反覆處理你保存在個別資料檔案中的頁面清單。如果你有很多頁面,或者你有一些其他關於頁面的屬性想要儲存,這樣做可能會比較適合。
要以這種方式管理頁面連結,在你的 Jekyll 專案中建立一個名為 _data 的資料夾。在這個資料夾中,建立一個名為 navigation.yml 的檔案,內容如下
- title: Sample page 1
url: /page-1-permalink/
- title: Sample page 2
url: /page-2-permalink/
- title: Sample page 3
url: /page-3-permalink/
如果您從未撰寫過任何 YAML,您很快就會熟悉它。看看 您使用 YAML 可以做什麼。
您可以根據需要為此資料檔案中的每個項目儲存其他屬性。按您希望它們出現的順序排列清單項目。
若要從資料檔案列印頁面清單,請使用類似這樣的程式碼
<ul>
{% for link in site.data.navigation %}
<li><a href="{{ link.url }}">{{ link.title }}</a></li>
{% endfor %}
</ul>
如果您對導覽有更複雜的要求,例如在建立文件網站時,請參閱 關於導覽的詳細教學。
9. 使用包含簡化您的網站
假設您的 default.html 檔案龐大且難以處理。您可以透過將一些 HTML 程式碼放入包含檔案中來分解您的版面。
在您的根目錄中新增一個名為 _includes 的資料夾。在該資料夾中,新增一個名為 sidebar.html 的檔案。
從您的 default.html 版面中移除您的側邊欄程式碼,並將其插入 sidebar.html 檔案中。
在 default.html 中先前存在側邊欄程式碼的地方,像這樣拉入您的「包含」
{% include sidebar.html %}
您可以像這樣分解主題的其他元素,例如您的標頭或頁尾。然後,您可以將這些常見元素套用至其他版面檔案。這樣您就不會有重複的程式碼。
10. RSS 饋送
您的 Jekyll 網站需要一個 RSS 摘要。以下是 基本的 RSS 摘要語法。若要在 Jekyll 中建立一個 RSS 檔案,請在您的根目錄中建立一個名為 feed.xml 的檔案,並新增以下內容
---
layout: null
---
<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<title>{{ site.title }}</title>
<link>{{ site.url }}</link>
<atom:link href="{{ page.url | prepend: site.url }}" rel="self" type="application/rss+xml" />
<description>{{ site.description }}</description>
<lastBuildDate>{{ site.time | date_to_rfc822 }}</lastBuildDate>
{% for post in site.posts %}
<item>
<title>{{ post.title }}</title>
<link>
{{ post.url | prepend: site.url }}
</link>
<description>
{{ post.content | escape | truncate: '400' }}
</description>
<pubDate>{{ post.date | date_to_rfc822 }}</pubDate>
<guid>
{{ post.url | prepend: site.url }}
</guid>
</item>
{% endfor %}
</channel>
</rss>
請確定您的 _config.yml 檔案具有 title、url 和 description 的屬性。
此程式碼使用 for 迴圈來瀏覽您的最後 20 篇文章。文章的內容會使用 Liquid 濾鏡 進行跳脫和截斷,保留最後 400 個字元。
在您的 default.html 版面配置中,尋找標頭中對 RSS 或 Atom 摘要的參照,並將其替換為您剛建立的檔案參照。例如
<link rel="alternate" type="application/rss+xml" href="{{ site.url }}/feed.xml" title="{{ site.title }}">
您也可以透過新增一個名為 jekyll-feed 的寶石來自動產生您的文章摘要。此寶石也會在 GitHub Pages 上運作。
11. 新增網站地圖
最後,新增一個 網站地圖。在您的根目錄中建立一個 sitemap.xml 檔案,並新增此程式碼
---
layout: null
search: exclude
---
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{% for page in site.pages %}
<url>
<loc>{{page.url}}</loc>
<lastmod>{{site.time | date: '%Y-%m-%d' }}</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
{% endfor %}
{% for post in site.posts %}
<url>
<loc>{{post.url}}</loc>
<lastmod>{{site.time | date: '%Y-%m-%d' }}</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
{% endfor %}
</urlset>
同樣地,我們在此使用 for 迴圈來反覆處理所有文章和頁面,並將其新增到網站地圖。
您也可以透過新增一個名為 jekyll-sitemap 的寶石來自動產生您的網站地圖。此寶石也會在 GitHub Pages 上運作。
12. 新增外部服務
對於您可能需要的其他服務(例如聯絡表單、搜尋、留言等),尋找第三方服務。我們在 資源頁面 上列出了一些整合,但在當今的 SaaS 和 API 世界中,清單是無止盡的。
您的 Jekyll 頁面包含 HTML、CSS 和 JavaScript,因此您需要嵌入的任何程式碼幾乎都能正常運作。
當您整合這些服務的程式碼時,請注意如果您的 Jekyll 網站中某個頁面沒有前置標籤,Jekyll 將不會處理該頁面中的任何內容。當您建立網站時,該頁面只會傳遞給 _site 資料夾。
如果您確實希望 Jekyll 處理某些頁面內容(例如,填入您在網站設定檔中定義的變數),請將前置標籤新增到頁面中。如果您不希望對頁面套用任何版面配置,請指定 layout: null,如下所示
---
layout: null
---
13. 結論
儘管網站可以實作更精密的特色和功能,我們已在本教學中介紹基礎知識。您現在擁有功能齊全的 Jekyll 網站。
若要部署您的網站,請考慮使用 GitHub Pages、Netlify、Vercel、Render、Amazon AWS S3(使用 s3_website 外掛程式),或只將您的檔案透過 FTP 傳輸到您的網路伺服器。
您也可以將您的版面配置、包含項目和資源打包成 Ruby gem,並 製作成 Jekyll 主題。
其他資源
以下是一些關於建立 Jekyll 網站的其他教學課程
